Project en équipe
NOÉ
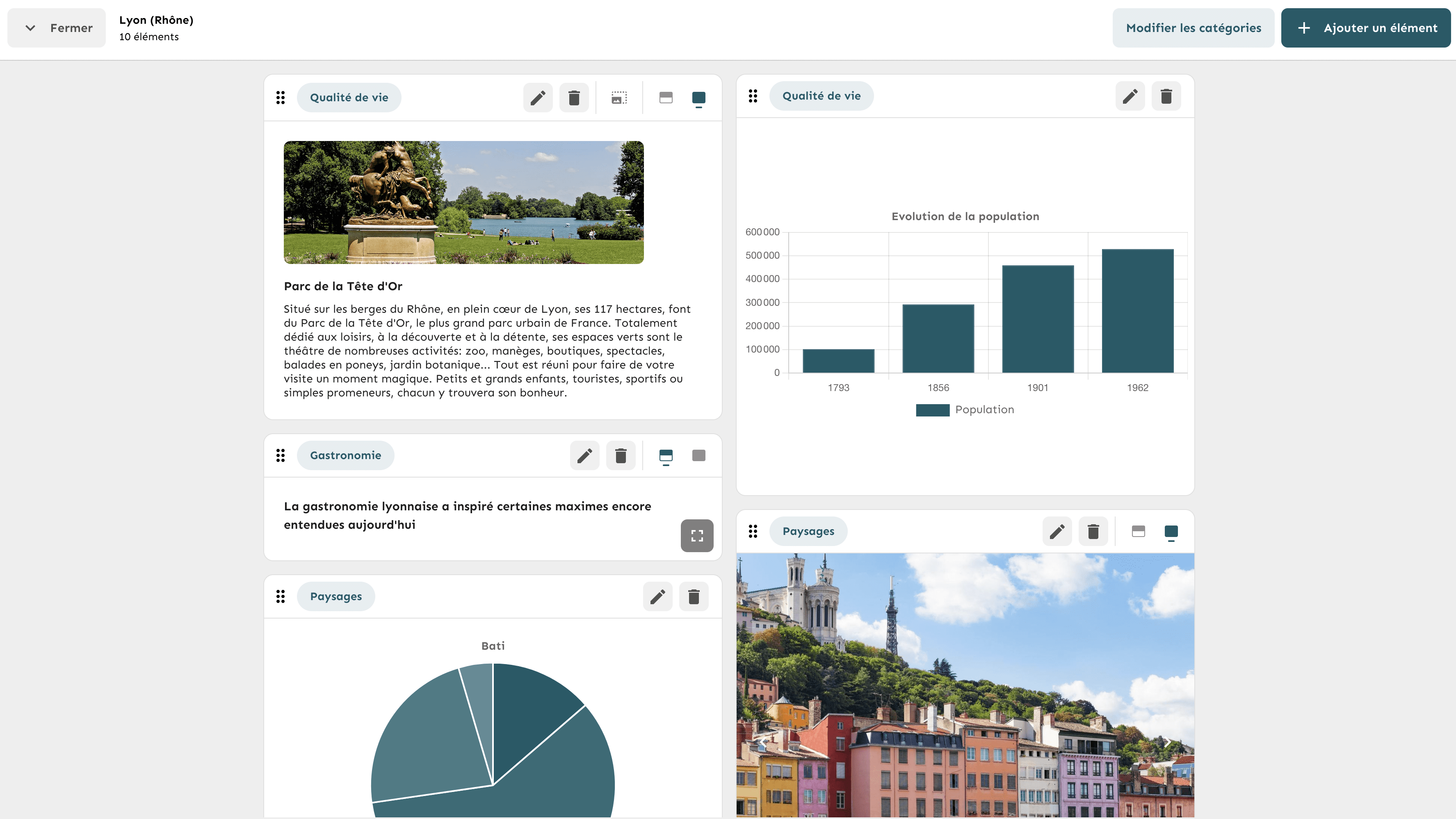
J'ai intégré la start-up NOÉ afin de participer au développement Front-End et à l'amélioration continue d'une application SaaS de suivi de candidatures. Mes missions : intégration des maquettes, implémentation d'ajout/modification/suppression de données. J'ai également réalisé la migration du store Vuex vers Pinia.
- VueJS 3
- Pinia
- Quasar